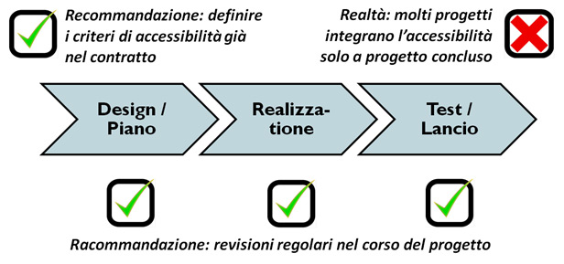
Soltanto se si presta attenzione alle esigenze di accessibilità sin dall'inizio e lungo l'intero corso del progetto, è possibile evitare dispendiose modifiche a posteriori. Purtroppo succede ancora troppo spesso che la questione dell'accessibilità salti agli occhi solo dopo la pubblicazione dei siti web. Da questa pratica non sono esenti neanche i siti web degli Uffici dell'Amministrazione federale, sebbene debbano attenersi rigorosamente alle prescrizioni in vigore.
Quando la realizzazione di progetti web è affidata a servizi esterni, come le agenzie web, simili requisiti devono essere indicati sin dall'inizio nei capitolati d'oneri e nei contratti.
La verifica tardiva dell'accessibilità è una problematica che si è acuita con l'arrivo delle tecnologie interattive e dinamiche nei moderni siti web. Solo alcuni anni fa la stragrande maggioranza delle offerte sulla Rete era ancora composta di pagine informative con collegamenti di tipo statico. Questo tipo di pagine poneva già numerosi problemi che sono stati illustrati nelle direttive internazionali per la creazione di contenuti web privi di barriere (Web Content Accessibility Guidelines; WCAG 2.0 del W3C). A questo proposito, riportiamo qui di seguito alcuni dei requisiti:
- devono essere introdotti testi alternativi per grafici informativi o per i collegamenti che vi rimandano tutti gli elementi interattivi devono poter essere comandati tramite tastiera
- i contenuti devono essere strutturati correttamente (nel codice i titoli e le liste devono essere segnalati in quanto tali)
- le tabelle devono essere impiegate non a fini grafici, bensì per la presentazione di dati e devono essere strutturate in modo logico
- il contrasto di colore deve essere sufficientemente netto anche per le persone ipovedenti
La sfida dei siti web dinamici
Al giorno d'oggi, invece, al posto degli elementi HTML standard entrano sempre più frequentemente in gioco elementi interattivi e dinamici, i cosiddetti widgets, o RIAs (Rich Internet Applications). Alcune delle componenti utilizzate di frequente sono ad esempio menu a cascata, schede, menu a fisarmonica, ma anche funzioni di calendario che, tramite linguaggio script (soprattutto JavaScript) presentano nuovi contenuti in modo dinamico, senza bisogno di ricaricare la pagina. Tali elementi (comunemente denominati widget) sono in grado di migliorare notevolmente per tutti gli utenti, ivi compresi i disabili, le possibilità di utilizzo (user experience). Tuttavia è necessario prendere alcuni provvedimenti affinché questi elementi possano funzionare senza barriere. È proprio a questo livello che si delinea la novità e l'unicità delle sfide per l'accessibilità di Internet.
I tipici problemi di widget si riscontrano in due modalità di utilizzo:
- impossibilità di comando tramite tastiera: tali elementi non sono controllabili tramite tastiera, a meno che ciò non sia previsto a livello applicativo (ad es. in JavaScript). Ciò viola un'esigenza basilare dell'accessibilità, perché determina l'esclusione di tutte le persone affette da disturbi motori, che non possono servirsi di un normale mouse;
- illeggibilità con screenreader: tali elementi sono inaccessibili per chi si serve di programmi di lettura, i quali spesso non possono riconoscere il tipo di elemento interattivo (ad es. schede ), il suo stato (ad es. "non selezionato"), e la sua funzionalità (ad es. selezionando una certa scheda cambia il contenuto visualizzato). A queste condizioni, è impossibile orientarsi nella pagina e le funzioni diventano inutilizzabili. Allo stesso modo, il nuovo contenuto che compare sulla pagina non viene rilevato perché il programma di lettura non riceve alcuna istruzione decifrabile.
Il modo migliore per evitare entrambi i punti problematici illustrati qui sopra è affrontarli già in fase di sviluppo. Da una parte si può fare in modo che, nella procedura di implementazione, i programmatori prevedano la possibilità di comandare tutte le funzioni anche tramite tastiera. Testare questa funzionalità è molto semplice, visto che la maggior parte delle persone che lavorano nei progetti d'informatica ha (ancora) una tastiera a disposizione.
Dall'altra parte, sotto il profilo della compatibilità con i programmi di lettura, gli elementi widget dovrebbero essere messi a punto tramite WAI-ARIA. Dal 20 marzo 2014, WAI-ARIA (Web Accessibility Initiative - Accessible Rich Internet Applications) è lo standard che il W3C consiglia nel preciso intento di offrire anche agli utenti ciechi una chiave di accesso a questo tipo di elementi non standard. WAI-ARIA rappresenta un semplice ampliamento semantico di HTML, che non modifica la grafica delle pagine web. Grazie a WAI-ARIA le informazioni inerenti a ruoli, caratteristiche e stati delle applicazioni dinamiche (widgets) possono essere inserite nel codice HTML.
Anche in questo caso è consigliabile effettuare dei test in corso d'opera, ad esempio con un programma di lettura libero e gratuito.
Raccomandazioni per i progetti web
Le raccomandazioni fornite qui di seguito possono apportare un decisivo contributo alla realizzazione di contenuti Internet privi di barriere nei progetti Internet, contenendone le spese.
- L'accessibilità è parte integrante del capitolato d'oneri dell'assegnazione di un mandato: in questa sede occorre fare esplicito riferimento agli standard internazionali vigenti del W3C, WCAG 2.0 e WAI-ARIA, affinché le agenzie web mandatarie possano applicarli in modo rigoroso. Ovviamente il rispetto di questi requisiti dovrà essere verificato alla consegna del lavoro.
- 2.Fate in modo che l'accessibilità diventi un caposaldo del progetto sin da subito: l'apposita lista di controllo sull'accessibilità rappresenta una guida utile per muovere i primi passi. Pianificate i requisiti di accessibilità già nelle prime fasi di sviluppo, insieme a tutti gli altri requisiti del progetto. L'Accessibility-Checklist 2.0 è stata elaborata nel 2010 su mandato dell'UFCOM.
- Verificate per tempo gli aspetti grafici dal punto di vista dei contrasti di colore, per garantire che i contenuti siano ben riconoscibili anche dalle persone ipovedenti.
- Utilizzate WAI-ARIA nella fase di sviluppo. Tutti i siti web moderni possono trarre profitto da questo nuovo standard W3C in termini di accessibilità.
- Testate regolarmente le pagine web: a. con la tastiera: si possono usare tutte le funzioni anche con la tastiera? b. con screenreader: la pagine web, in particolare anche i widget creaticon JavaScript, sono comprensibili per i non vedenti? c. senza suono: i contenuti multimediali (ad es. video informativi) sono comprensibili anche se muti, magari grazie a sottotitoli?